is
business
critical
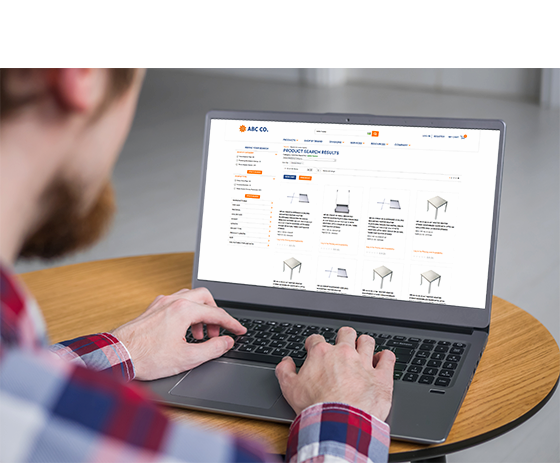
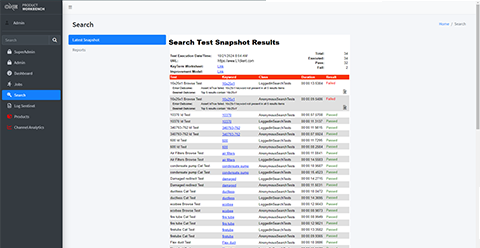
of B2B buyers use site search to find products.
of B2B buyers don't talk to sales reps and instead do their own research.
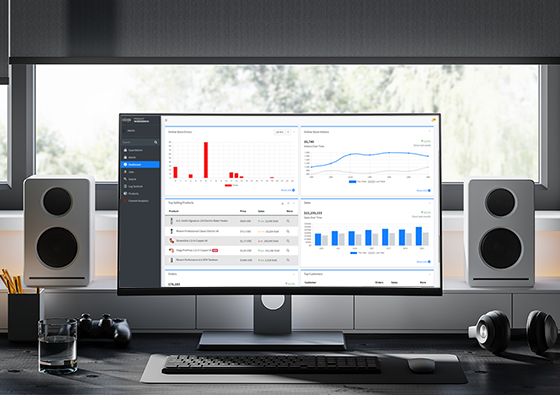
of B2B sellers lost sales because site search wasn't good enough.
of B2B buyers are more likely to purchase becasue of good search.